
Rediscovering Diversity through Hackthe6ix
OVERVIEW
Hack the 6ix is the largest summer student-run, non-profit Hackathon now in its seventh iteration, based in Toronto.
As the Visual Design Director, I was in charge of leading the visual design team and collaborating with the UX Team. Our visual team was in charge of developing the brand identity of HT6 this year, designing website graphics, sponsorship package material, merchandise designs and marketing material.
2 Directors
2 mentors
2 UX execs
2 Visual
Design execs
My Role
Team
Duration
Tools
Jan - Aug 2022
(8 months)
Figma
Adobe Illustrator

The Team
What's the Challenge?
How might we design the first in-person Hackathon experience since the COVID-19 pandemic?
Solution
Promoting a Hackathon that represents Diversity
As our team came together for our first initial meeting, we touched base on the experiences each of us faced during the pandemic. Limited social interaction and communication, especially between individuals of different cultures, backgrounds, and experiences, became the common link for us all. This inspired our end objective, which was to design a hackathon that would attract a diverse range of individuals from different ethnic, cultural, and educational backgrounds.

THE PROCESS
01. REBRANDING HACKTHE6IX
Brainstorming Potential Themes
The UX and Visual Design teams came together to brainstorm possible themes for the upcoming year. We came up with the theme of Diversity through sticky note brainstorming sessions and mood board exploration. We wanted to cultivate a comfortable, and inclusive environment where everyone of different backgrounds, ethnicities and experiences could work together again after climbing out of the pandemic.

Visual Design System
For this year's colour palette, we went with a multicolour approach to convey the feeling of diversity in our branding while still maintaining HT6's main teal colour.

02. DESIGNING THE GRAPHICS
How can we conceptualize diversity through our graphics?
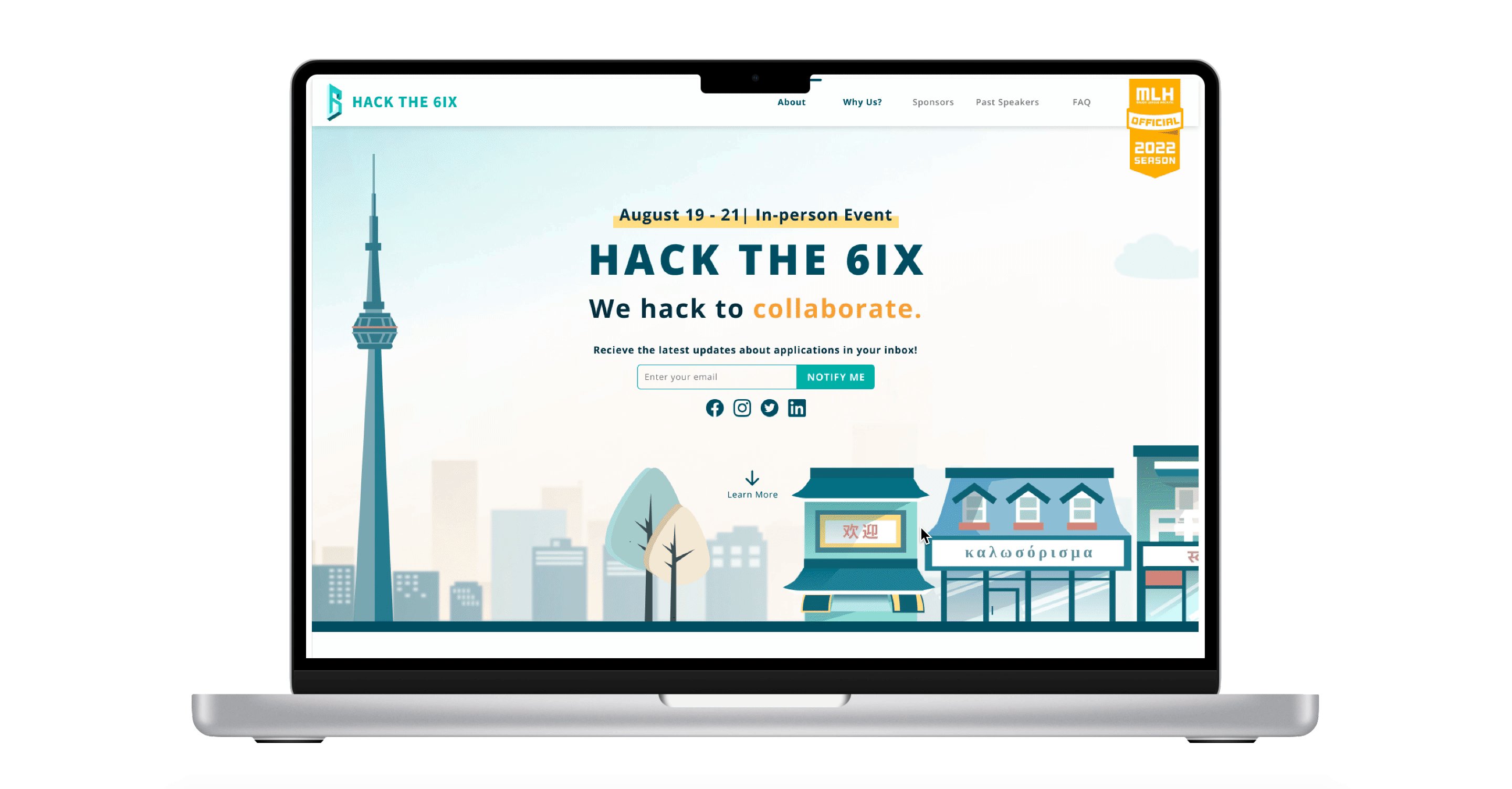
Ideating a story-telling process through our designs was the next step to overcome. Each member was tasked with brainstorming ideas that revolved around the event’s theme of diversity. One particular idea that stood out was the usage of street signs that correlated to certain cultural towns (i.e. Chinatown, Little Italy, Little India, Koreatown etc.) and having the buildings within these towns displaying a welcoming message in their respective native language.

Initial Sketches
Since we wanted to capture the styles and architecture of buildings from different cultures, we started off by modeling our designs using reference pictures we collected.


Final Designs
After many iterations of feedback and editing, we finalized our designs that not only represent diversity but also highlight HT6 branding style and colours.
03. DESIGNING HT6 MERCH
Sticker Designs
I designed two stickers: a Toronto skyline sticker, and a neighbourhood sticker set that further envelops our theme of diversity. The purpose of the neighbourhood sticker set was to make it collectible for all hackers during the duration of the event.






04. DESIGNING THE WEBSITE
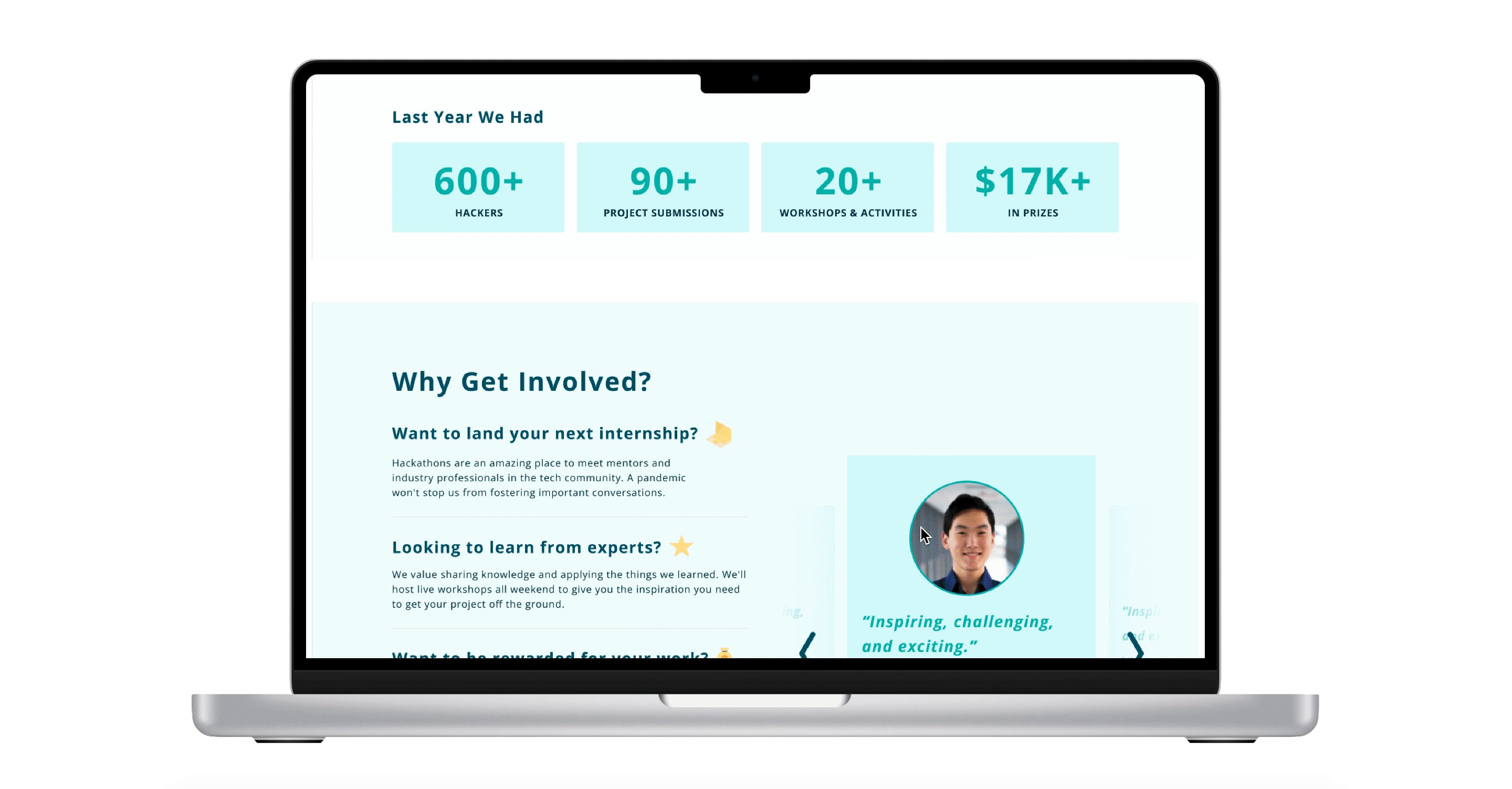
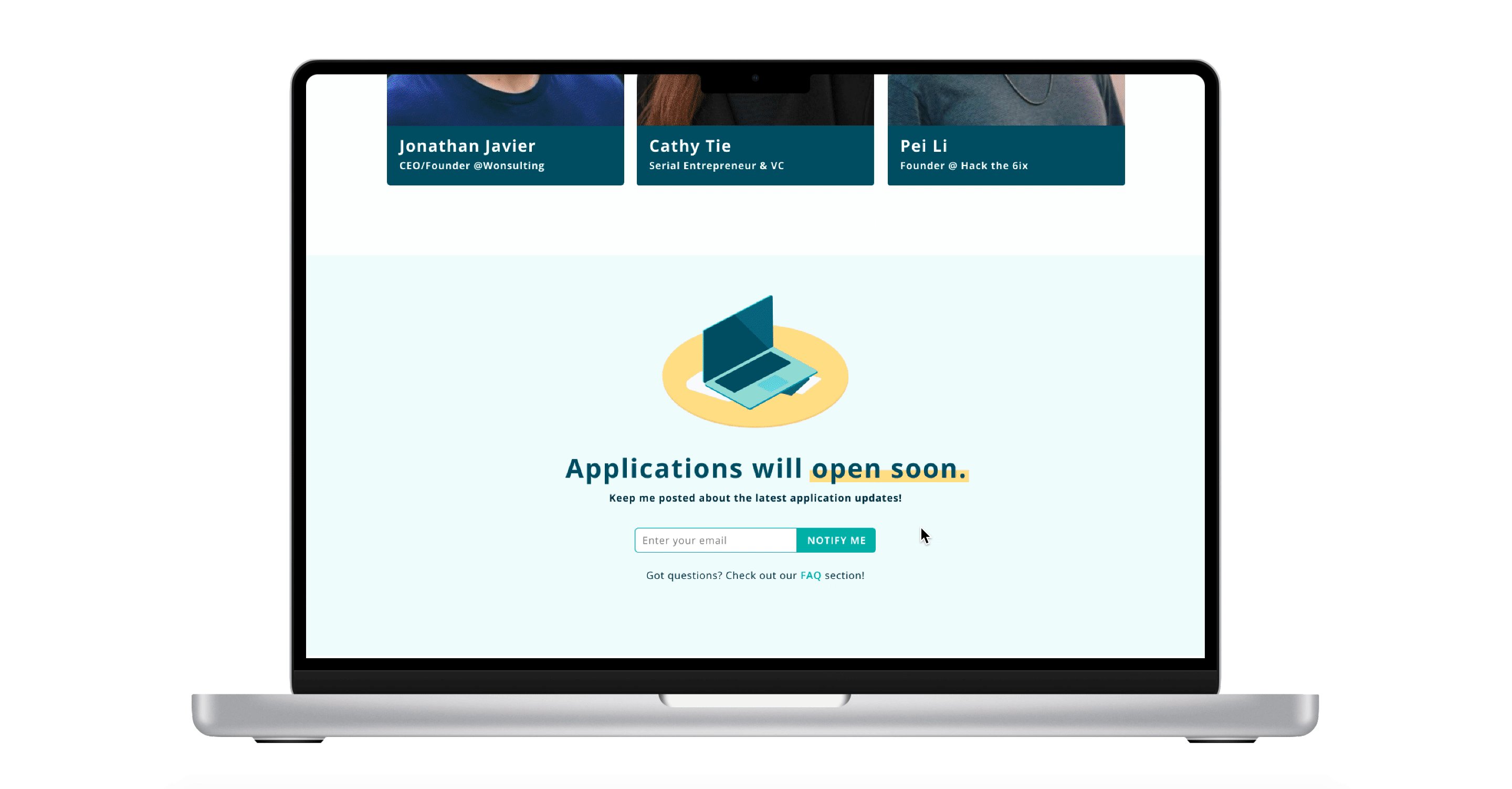
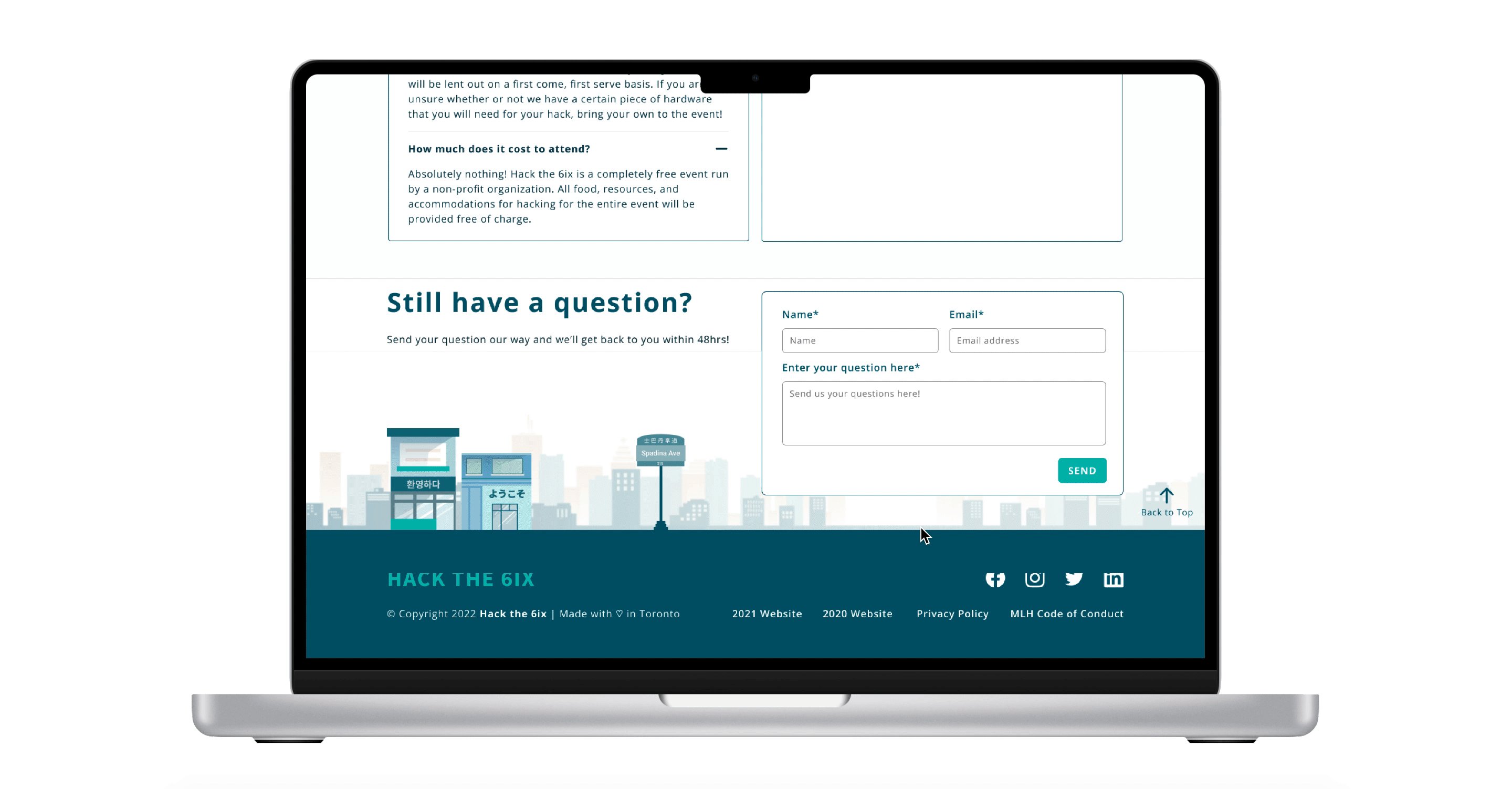
The UX Team worked on research, conducting interviews and developing metrics and personas to better understand our hackers. After coming up with basic user flows, I worked with the UX team to discuss how we wanted the website to look.visually. We brainstormed different prototypes for all the individual sections on the website, making variations and adjustments when keeping our metrics in mind. One aspect we focused on is how we could provide as much context on the website without making the text look too overwhelming or cluttered. We decided to incorporate drop-down menus for each question in the FAQs and add in a hover effect for hackers to read about our keynote speakers, reducing the scrolling length of our page.

05. PROMOTING THE HACKATHON
To bring awareness and engagement about Hack the 6ix, we worked together with the Marketing team to design social media posts about important announcements and information about the event.









Team Intro Posts
SWAG AND PRIZE REVEAL
With the help of my UX Director we worked on creating graphics for the prizes and swag items instead of the actual images to maintain colour consistency with the rest of our posts. To view the rest of the posts you can view them on our Instagram:




Results
compared to the previous in person HT6 Hackathon
300+ Hackers
(+13%)
600+ Applicants
(+9%)
70+ Projects
(+3%)
Reflection
Building Trust and Communication
As this was my first time leading a team of executives through a remote setting, I encountered many initial difficulties when communicating with my team. A successful model in improving this issue was by motivating my fellow executives in the actual work they were assigned. By giving them their own creative freedom, while still providing the necessary resources to complete their task, I saw that my team members were more responsive to feedback and more likely to reach out for guidance. Offering personalized mentorship sessions gave me the opportunity to better connect with my executives and ultimately produce higher quality work.